La imagen vectorial. Ventajas frente a bitmaps.
Las
imágenes vectoriales son una representación gráfica de entidades
geométricas como una linea, un rectángulo, un circulo, un cuadrados
y lo constituyen formulas matemáticas. Por ejemplo, para formar un
circulo, almacenaremos las coordenadas de su centro y su radio y para
un cuadrado el valor de su lado y el punto donde comienza.
Los elementos que nos permiten modificar los gráficos vecoriales son los nodos y las manecillas que podemos ver reflejadas en esta imagen.
Pero ¿Y esto como se traduce en mi pantalla? Pues es sencillo, es el procesor y la tarjeta gráfica las que "traducen" estos datos en formas visibles. Este es uno de los motivos por los que un vector siempre ocupará menos que un mapa de bits.
Otras de las ventajas es que a la hora de imprimir, al ser formulas matematicas y funcionar independientes de "su visionado" al escalarlas a tamaños muy elevados no sufren perdida de calidad ni pixelados.
Los elementos que nos permiten modificar los gráficos vecoriales son los nodos y las manecillas que podemos ver reflejadas en esta imagen.
Pero ¿Y esto como se traduce en mi pantalla? Pues es sencillo, es el procesor y la tarjeta gráfica las que "traducen" estos datos en formas visibles. Este es uno de los motivos por los que un vector siempre ocupará menos que un mapa de bits.
Otras de las ventajas es que a la hora de imprimir, al ser formulas matematicas y funcionar independientes de "su visionado" al escalarlas a tamaños muy elevados no sufren perdida de calidad ni pixelados.
Vectores contra mapas:
Teniendo
en cuando que una imagen vectorial está constituida solamente por
formulas, se puede modificar más fácilmente (ampliar, expandir,
truncar) que a un mapa de bits. Si decidimos modificar un mapa de
bits que está compuesto por píxeles, sufriremos una distorsión. El
efecto concreto que se produce al cambiar el tamaño de una imagen en
mapa de bits se le llama pixelado.
Sin
embargo, las imágenes vectoriales están limitadas por aquello que
es su propia ventaja . Mientras que los vectoriales reproducen
fielmente y con mayor versatilidad las formas simples, a la hora de
realizar una fotografía o una obra más “plastica” es cierto que
se hace necesario un mapa de bits.
En lo que a software se
refiere los programas de dibujo vectorial suelen contrastar con los
de mapa de bits, sin embargo, muchas de las caracteristicas de ambos
se complementan entre sí. Por ejemplo, podemos introducir mapas de
bits en illustrator, como tenemos herramientas de vectores en
photoshop.
Software de imagen vectorial: 2D, 3D, animación y web.
Una vez ya sabemos que es un gráfico vectorial, vamos a explicar un poco los diferentes tipos de software que encontramos a la hora de trabajar con vectores. Dentro de la imagen vectorial vamos a encontrar varios tipos de programas ya que nos pueden servir, por ejemplo, tanto para hacer un cartel o una revista en programas 2D, como realizar planos para un edificio en 3D, animar un contenido gráfico o diseñar una web.Programas 2D: Quizás los más difundidos y los más cercanos a nosotros como diseñadores gráficos. Dentro de este tipo de software nos podemos encontrar con diferentes tipos para satisfacer nuestras necesidades ya sean Adobe Illustrator o inkscape para realizar gráficos vectoriales, logotipos, tipografías, y un largo etc.. o Adobe InDesing o Scribus para diseño editorial pueden ser algunos de los ejemplos. Existen otros tipos de software vectoriales pero que están más lejos d enuestra caja de herramientas habitual como puede ser los programas CAD, siendo el más conocido autoCAD, para la realización de planos.
Programas 3D: La única diferencia fundamental con los editor es de 2D es que estos al tener una tercera dimensión nos permiten dotar de profundidad las composiciones con lo que se pueden crear, por ejemplo, figuras geométricas, edificios o maquetas que gracias a las nuevas impresoras en 3D podemos imprimir. Algunos ejemplos de estos programas pueden ser Blender, Autodesk 3D o Maya.
Animación: La animación es el proceso por el cual creamos la sensación de movimiento en un gráfico. Hay diferentes tipos de animación ya sean de dibujo, de objetos, figuras y etc por diferentes metodos. La animación vectorial se da a través de la modificación de los puntos y las curvas que componen una imagen vectorial colocando estos cambios de manera secuencia. Algunos programas pueden ser: Synfig studio o animata.
Web: Aunque entre los desarrolladores de web y los programadores no sean muy bien recibidos estos programas, existen diferentes opciones para poder generar de manera gráfica paginas web, algunos ejemplos pueden ser dreamweaver, amaya o bluefish. Una de las principales criticas que se le hacen a este tipo de programas es la cantidad de código basura que generan con lo que las paginas pesan más y son más lentas que si las generamos escribiendo código.
En lo personal, creo que este tipo de aplicaciones no deberían de utilizarse, ya que si como diseñadores gráficos hacemos una critica al intrusismo de “ejecutores” que simplemente saben utilizar una herramienta pero no conocen el oficio del diseño, los diseñadores deberíamos dejar trabajar a los desarrolladores con sus herramienta y conocimiento, y si queremos combinar ambas facetas aprender a desarrollar de manera sería, con lo que cual seríamos grandes profesionales.
Curvas
de bézier:
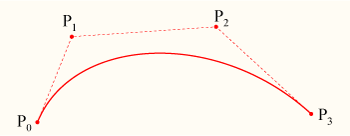
La
Curva de Bezier es una clase de linea curva que se obtiene mediante
una descripción matematica, con lo que nos permite que esta curva
sea suave y bien definida. Esta curva cuenta con 4 puntos que la
definen, dos puntos en cada extremo de la linea y otros dos, uno por
cada punta que ayudan a definir la forma de la curva.
A
continuación pongo unas animaciones extraídas de wikipedia donde
definen muy bien estas curvas y como se forman.





No hay comentarios:
Publicar un comentario