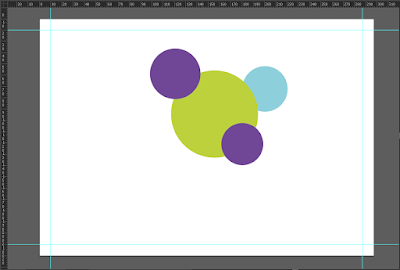
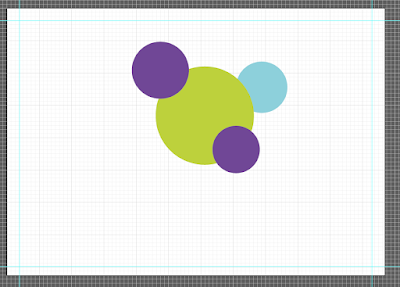
Formas compuestas combinando formas simples. Panel buscatrazos: unir, menor, frente, intersección, excluir, dividir, cortar, combinar, recortar, contornear, menos, fondo.
Unir: Con esta opcion sumamos dos o más objetos generando una figura compuesta y prevaleciendo el color y el trazo de la que este delante.
Menos frente: Le restamos uno o más objetos que este por encima del que este al fondo, quedando el area resultante la resta de los superiores.
Formar intersección: De la selección de uno o más objetos se eliminan todas las zonas de area no comunes y queda solo las correspondientes a las intersecciones sobre el que este al frente.
Excluir: Funciona de manera invertida a Formar intersección en este caso lo que eliminamos es la intersección entre dos objetos y creamos uno solo en el prevalece el que estaba encima.
Dividir: Con esta herramienta lo hacemos es crear en primer lugar crear un nuevo grupo que contiene las dos o más figuras seleccionadas, pero en lo que era la intersección ambas se ha separado de la superior.
Cortar: Le eliminamos al objeto inferior la intersección con el objeto superior, siendo el inferior el único afectado.
Combinar: Generamos un grupo o subgrupo en que ambas figuras se combinan de manera que a los objetos inferiores se les restara de su área las intersecciones con la superior.
Recortar: Funciona de manera similar a Cortar solo que esta ocasión la pieza resultante que prevalece es la inferior.
Contornear: Eliminamos el area de las figuras y por cada corte de lineas generamos segmentos nuevos.
Menos fondo: Funciona de manera que el objeto inferior le resta superior.
Simplificar trazado.
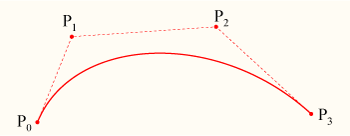
Hay veces que nos encontramos con una figura que contiene demasiados puntos de ancla lo que hace pesado el archivo y además en algunas ocasiones da sensaciones de imperfección. Para ello podemos simplificar trazados. Para que nos hagamos una idea, simplificar un trazao viene a ser eliminar puntos de ancla sin “alterar” su forma.
Para utilizar esta herramienta simplemente seleccionamos el objeto o grupos de objetos , vamos a “objeto>trazado>simplificar” y definimos valores para la simplificación.
Precisión de curva: Podemos variar desde el 0 a 100% para ver la exactitud del trazado con el original. Cuando más porcentaje más puntos de ancla, cuanto menos porcentaje menos puntos de ancla.
Umbral de angulo: Podemos variar de 0º a 180º para controlar lo redondas que son las curvas. Esto ayuda a mantener la precisión en las curvas.
Lineas rectas: Con
esta variable creamos lineas rectas entre puntos de ancla con lo que
eliminamos algunos vértices.
Herramienta selección de grupo.
La herramienta de selección de objetos no permite seleccionar objetos que estén dentro de un grupo, un grupo dentro de otros grupos o un conjunto de grupos dentro de nuestra imagen. Cada vez que pinchamos subimos un punto un grupo más. Así, si tuviéramos 4 grupos anidados, cada vez que pulsamos seleccionamos en el que ya estábamos y el superior.