“Hemos
sustituido los cuadros del salón
por el
fondo de escritorio de nuestros PC's”
Luther Blisset
Luther Blisset
Con la aparición de
la informática en nuestras vidas, hemos cambiado la manera que
tenemos de ver y entender las imágenes. Nuestros álbumes de fotos
han sido sustituidos por nuestros álbumes de facebook, las fotos de
nuestros viajes por nuestras imágenes de instagram, las
exposiciones de fotografía en galerías por flickr o picasa, las
exposiciones de arte por pinterest o deviant art. En definitiva, como
ya hablábamos en el paso de la web original a la 2.0, ahora lo
importante ya no son las obras, son los millones de personas que
pueden acceder a la generación de contenidos, valoración de los
mismos y a los espacios de socialización en los que mostrar sus
ideas y sentimientos a traves de sus obras.
Pero como todo paso
social que marcha hacia delante, esto va acompañado de cambios en la
técnica, es decir, en la manera en la que se desarrollan nuestros
contenidos. Pero ¿Como hemos pensado la imagen antes y ahora?
Desde una era
pre-digital si nos preguntáramos que definía una imagen pensaríamos
en el color, la composición,
Si nos preguntamos
bajo que elementos podemos analizar una imagen seguramente pensemos
en el color, la composición, la armonía, el brillo, el contraste y
etc...Pero entonces ¿Que diferencia la imagen digital de la imagen
analógica? Pues podríamos sentenciar que básicamente dos cosas: el
método de trabajo, es decir, si está involucrada o no la maquina; y
las características propias del formato.
En la imagen
clásica, en una obra pictórica como un cuadro, un fresco o un
dibujo, por ejemplo pensaríamos en el formato de la imagen, la
proporción del mismo, la textura que genera la pintura en el
visionado en vivo de la misma, los materiales empleados. Igual que en
una fotografía revelada pensaríamos en la saturación de la imagen,
la nitidez, el balance de blancos, la calidad de revelado, el tamaño
de la ampliación del negativo y etc...
Pero ¿y estas
características no están también en las imágenes digitales? Pues
en parte sí, en la parte física del mismo, es decir, cuando pasamos
nuestras imágenes digitales a formas analógicas.
Una vez ya sabemos
cuales son las características de una imagen y las singularidades
analógicas podremos comprender mejor cuales son las singularidades
digitales y como tenerlas en cuenta a la hora de trabajar con ellas.
La imagen digital
Una de las primeras
cosas a tener en cuenta son los modos de color. Dentro
de la imagen digital podemos trabajar con diferentes modos de color:
RGB, CMYK, imágenes
de linea, escalas de grises, duotono o imagen de linea.
Dentro de los modos
de colores es importante distinguir muy bien los modos de RGB (Red
Green Blue) de el CMYK (Cyan Magente Yellow Key). Por un lado tenemos
el modo de RGB que se debe a la a teoría del color basada en la luz
en 3 dimensiones en la que el total de colores es blanco y su
ausencia es el negro. Después tenemos la CMYK que está en 4
dimensiones, que se basa en la suma de pigmentos con una llave (key)
correctora que generalmente suele ser el negro ¿Y a que se debe esa
Key? Pues a algo tan sencillo como que la suma de todos los pigmentos
no es negro, si no un marrón oscuro y sucio.
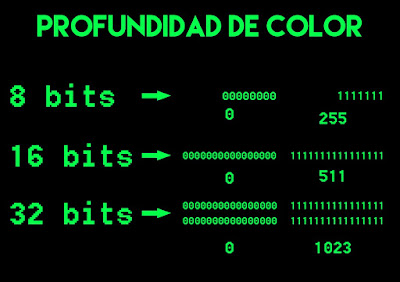
Profundidad de
color
Como ya explicamos
anteriormente, una imagen digital se asemeja a un mosaico donde cada
tesela es un píxel. En cada uno de estos píxeles hay una cantidad
de información almacenada que delimita cual es su color y ahí entra
en juego la profundidad del color.
¿Que es por lo
tanto la profundidad de color? Pues podríamos decir que la
profundidad de color de un píxel es la cantidad de bits de los que
disponemos para definir ese color. Así con 8 bits tendremos 256
posibilidades de color dentro de cada píxel, mientras que con 32
bits podríamos distinguir hasta 1024 colores.
Resolución:
Uno de los aspectos
más importantes junto con la profundidad de color que va a delimitar
la calidad de nuestras imágenes digitales es la resolución. Si
volvemos al ilustrativo ejemplo del mosaico y las teselas, y para que
nos entendamos, la resolución es la cantidad de teselas por pulgada.
Es decir, la resolución la constituyen la cantidad de píxeles por
pulgadas que tengan nuestras imágenes
Dependiendo de para
que formato estemos trabajando deberemos configurar esta opción. Hay
quienes afirman que para información web con 72 PPI (Pixel Per Inch
– Pixeles Por Pulgada) es suficiente, aun que a día de hoy
cualquier teléfono alcance fácilmente una densidad de píxeles de
300 PPI. Pero a la hora de ir a una imprenta, la menor calidad que
debemos llevar es la de 300 PPI.
72 PPI
300 PPI
Formato:
Al principio de esta
unidad comenzamos distinguiendo entre los gráficos vectoriales y los
de mapa de bits y es que estas son las dos principales familias
dentro de las imágenes digitales. Dentro de estas dos familias
existen múltiples formatos utilizables en infinidad de situaciones y
cada uno con una intencionalidad y posibilidades diferentes.
A continuación,
enunciaremos los principales formatos y las características de cada
uno.
-
Formato
-
Vectoriales:
-
EPS: multiplataforma, pero limitado
-
AI: Nativo de Illustrator
-
SVG: escalable y pensado para optimización en la web
-
SWF: En flash
-
-
Mapa de bits
-
PSD: Nativo de Photoshop
-
JPEG: Formato con buena capacidad de comprensión asumiendo perdidas. No es profesional
-
BMP: En desuso, buena compresión
-
TIFF: Ningún tipo de perdida.
-
RAW: Negativo digital. RAW es crudo en ingles.
-
PNG: Cierto grado de compresión, a diferencia de JPEG no tiene grandes perdidas. Permite el canal alpha de transparencia.
-
GIF: Pensado para pantalla, tiene la característica de que permite animaciones.
Toda la infografía utilizada en esta entrada es original.
-
-







No hay comentarios:
Publicar un comentario