sábado, 6 de febrero de 2016
viernes, 5 de febrero de 2016
10.4 Shepard Fairey
Biografía.
Si pensamos en OBEY las dos primeras cosas que se nos vienen a la mente son el cartel de Obama y la marca de ropa, aunque Fairey tiene mucho más, es cierto que estos son dos conceptos muy asumidos por el gran público sobre el.
Carrera artística y discurso conceptual.
Shepard bebe de una mezcla entre la propaganda política de la primera mitad de siglo, el Mayo del 68 en el plano ético-cultural, ideas situacionistas mezclando el entretenimiento con lo subversivo, lo estético con el mensaje.Como artista ahroa mismo tiene unas circunstancias delicadas, ya que se encuentra reconocido mundialmente por su trabajo y dando el paso a las galerias de arte, mientras es perseguido por delitos de vandalismo. Fairey tiene una máxima, si una ciudad tiene fuertes restricciones sobre arte urbano, es que lo están invitando a ir. Shepard reivindica así la utilización del espacio público como espacio artístico y cultura.
Detroit quiere detener a Shepard Fairey, el artista que convirtió a Obama en icono pop
El "Hope" de Obama.
El diseño lo creo el propio Shepard durante la campaña de Obama en 2008, saliendo a la calle y vendiendo el mismo 350 ejemplares. Más tarde siguió distribuyéndose en más formatos como tazas, camisetas y etc. Llegando a ser uno de los iconos más conocidos durante la campaña de Obama. Este cartel acabó colgado en la Galería de Nacional de Retratos.http://www.catedracosgaya.com.ar/tipoblog/2014/wp-content/uploads/2014/09/obey-giant-22-obama-hope.jpg
"Obama lo ha tenido difícil, pero se ha comprometido en muchas cosas que yo jamás habría esperado. Quiero decir: los drones y la vigilancia doméstica son lo último que yo hubiera esperado de él. He coincidido con él en varias ocasiones y pienso que es un gran ser humano, pero creo que está en una posición en la que tus decisiones vienen dictadas por cosas que están completamente fuera de tu control. No le voy a perdonar por no ser más valiente, pero creo que el sistema entero necesita una revisión, y sacar el dinero de la política sería un buen primer paso."
http://www.eldiario.es/cultura/arte/artista-iconico-Hope-decepcionado-Obama_0_394060761.html
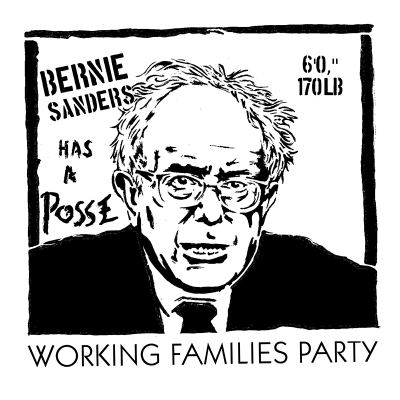
Actualmente Shepard Fairey colabora con la campaña del pre-candidato Bernie Sanders, aquí abajo dos muestras, una de ellas de un concierto gratuito ofertado por la más que conocida banda Red Hot Chilly Peppers para recaudar fondos para la campaña.
 https://obeygiant.com/images/2015/12/Bernie_has_a_posse-400x400.png
https://obeygiant.com/images/2015/12/Bernie_has_a_posse-400x400.png
jueves, 4 de febrero de 2016
10.3 Trazado
Panel transparencias:
Si queremos cambiar la opacidad de un objeto o de un grupo de objetos con illustrator, todo lo que debemos hacer es seleccionar el objeto o el grupo, ir al panel de transparencia y definir su opacidad
Máscara de recorte.
miércoles, 3 de febrero de 2016
10.2 Vectorización
- Calco de imagen. Opciones: número de colores, modo de color,
umbral, trazados,
vértices, ruido.
Calco de imagen: El calco de imagen es el proceso por el cual mediante Illustrator convertimos una imagen de Mapa de bits a una imagen Vectorial. Nuestro programa detectara de manera automática las imagenes que este contiene y las convertirá en vectores. Pero como toda herramienta necesitamos saber un poco sobre como funciona para conseguir un resultado optimo:
Vértices: Marcaremos un umbral sobre
la necesidad de vértices para realizar nuestro calco.
Ruido: Marcamos cuantos píxeles estamos dispuesto a omitir durante nuestro calco.
vértices, ruido.
Calco de imagen: El calco de imagen es el proceso por el cual mediante Illustrator convertimos una imagen de Mapa de bits a una imagen Vectorial. Nuestro programa detectara de manera automática las imagenes que este contiene y las convertirá en vectores. Pero como toda herramienta necesitamos saber un poco sobre como funciona para conseguir un resultado optimo:
Número
de colores: Es el número de colores que vamos a tener en
el calco de nuestra imagen. Podemos seleccionar cual va a ser el base
en nuestro selector de color.
Modo de color:
Dentro de esta variable tenemos tres opciones Blanco y negro ,
Escala de grises y color.
Umbral (ByN): Con
esta variable marcamos el umbral hacemos que los píxeles más claros
pasen a aser blancos; y os que sean más oscuros que este valor,
pasaran al negro.
Grises(escala de
grises): Marcas cuantos tonos de grises permitirás en nuestro
vectorizado.
Colores(color):
Marcamos cuantos colores queremos usar en nuestro vectorizado. Si
hemos seleccionado una paleta se usara como base.
Trazados: Con esto
controlamos la distancia entre el original y el calco en píxeles.
Ruido: Marcamos cuantos píxeles estamos dispuesto a omitir durante nuestro calco.
Blanco y negro
Escala de grises
Color
martes, 2 de febrero de 2016
10.1 Trazados complejos
Herramienta creador de formas.
La herramienta de Creador de formas es quizás una de las más interesantes de Illustrator y que vamos a utilizar en innumerables ocasiones. Esta herramienta nos recuerda a la herramienta de buscatrazos pero de una manera muy más rápida y con operaciones mucho más sencillas.Por explicar un poco groso modo el funcionamiento de la herramienta: Primero creamos la forma que estamos buscando mediante herramientas como cuadrado, circulo rectangular y etc. Después podemos seleccionar las que deseemos y con la herramienta creador de formas unimos los trazos deseados o pulsando Alt podemos eliminar zonas concretas.
Trazos de anchura variable.
Ya vimos en otra entrada como crear trazos mediante la herramienta Lápiz pues bien, es la herramienta con la que partiremos para este apartado ya que una vez que hemos creado un trazo con esta herramienta, seleccionamos la Herramienta Anchura para poder manualmente ampliar la anchura del trazo partiendo de los puntos de ancla de nuestro trazo.Una vez hemos hecho esto, podemos observar que junto a trazo en la barra de opciones de herramienta nos aparece una forma, pues bien, al pinchar en ella podemos seleccionar diferentes formas y después seguir con el retoque manual.
Efectos envolventes: deformación, malla y objeto superior. Soltar envolvente.
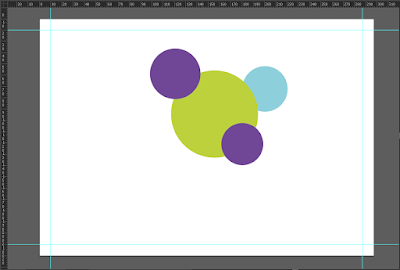
Una deformación es cambiarle la forma o bien distorsionar un objeto. Podemos generar estas distorsiones de varias maneras una de ella es a partir de otro objeto que ya tengamos sobre el lienzo o bien de manera manual con la cota de malla.La primera deformación que vamos a Crear mdiante un objeto superior en “Objeto>Distorsión envolvente>Crear mediante un objeto superior” para ello voy a dibujar 4 lineas azules dejando 3 espacios blancos y después un circulo azul
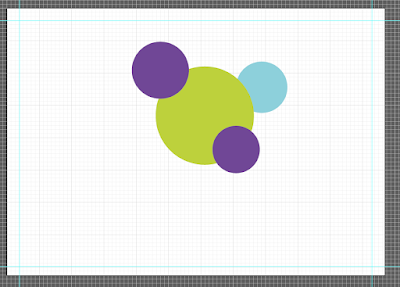
Una vez hemos conseguido este efecto, ahora vamos a aplicarle la Distorsión malla para darle un efecto más movido. Para ello pulsaremos “Objeto>Distorsión envolvente>Distorsión de malla”
lunes, 1 de febrero de 2016
domingo, 31 de enero de 2016
9.3 Herramienta
Formas compuestas combinando formas simples. Panel buscatrazos: unir, menor, frente, intersección, excluir, dividir, cortar, combinar, recortar, contornear, menos, fondo.
Unir: Con esta opcion sumamos dos o más objetos generando una figura compuesta y prevaleciendo el color y el trazo de la que este delante.
Menos frente: Le restamos uno o más objetos que este por encima del que este al fondo, quedando el area resultante la resta de los superiores.
Formar intersección: De la selección de uno o más objetos se eliminan todas las zonas de area no comunes y queda solo las correspondientes a las intersecciones sobre el que este al frente.
Excluir: Funciona de manera invertida a Formar intersección en este caso lo que eliminamos es la intersección entre dos objetos y creamos uno solo en el prevalece el que estaba encima.
Dividir: Con esta herramienta lo hacemos es crear en primer lugar crear un nuevo grupo que contiene las dos o más figuras seleccionadas, pero en lo que era la intersección ambas se ha separado de la superior.
Cortar: Le eliminamos al objeto inferior la intersección con el objeto superior, siendo el inferior el único afectado.
Combinar: Generamos un grupo o subgrupo en que ambas figuras se combinan de manera que a los objetos inferiores se les restara de su área las intersecciones con la superior.
Recortar: Funciona de manera similar a Cortar solo que esta ocasión la pieza resultante que prevalece es la inferior.
Contornear: Eliminamos el area de las figuras y por cada corte de lineas generamos segmentos nuevos.
Menos fondo: Funciona de manera que el objeto inferior le resta superior.
Simplificar trazado.
Hay veces que nos encontramos con una figura que contiene demasiados puntos de ancla lo que hace pesado el archivo y además en algunas ocasiones da sensaciones de imperfección. Para ello podemos simplificar trazados. Para que nos hagamos una idea, simplificar un trazao viene a ser eliminar puntos de ancla sin “alterar” su forma.
Para utilizar esta herramienta simplemente seleccionamos el objeto o grupos de objetos , vamos a “objeto>trazado>simplificar” y definimos valores para la simplificación.
Precisión de curva: Podemos variar desde el 0 a 100% para ver la exactitud del trazado con el original. Cuando más porcentaje más puntos de ancla, cuanto menos porcentaje menos puntos de ancla.
Umbral de angulo: Podemos variar de 0º a 180º para controlar lo redondas que son las curvas. Esto ayuda a mantener la precisión en las curvas.
Lineas rectas: Con
esta variable creamos lineas rectas entre puntos de ancla con lo que
eliminamos algunos vértices.
Herramienta selección de grupo.
La herramienta de selección de objetos no permite seleccionar objetos que estén dentro de un grupo, un grupo dentro de otros grupos o un conjunto de grupos dentro de nuestra imagen. Cada vez que pinchamos subimos un punto un grupo más. Así, si tuviéramos 4 grupos anidados, cada vez que pulsamos seleccionamos en el que ya estábamos y el superior.
sábado, 30 de enero de 2016
9.2 Herramientas de precisión
Regla:
Se encuentran en
“Ver>Reglas>Mostrar reglas” y con ellas ayudarnos. También
podemos en cualquier momento pulsar sobre la regla y nos aparecerá
una guía sobre la pantalla que obviamente no aparecerá en la
impresión. También podemos pulsar encima de la regla y arrastrar
hasta donde queramos incluir una guía.
Guías. Guías
inteligentes
Como ya hemos explicados las guías se generan atraves de la regla y
nos permite tener referencias en todo momento sobre limites, esquemas
de pagina y etc.
Las guías
inteligentes nos proporcionan una referencia para saber en todo
momento donde estamos situados. Se generan automáticamente cuando
arrastramos un objeto o al crearlos de manera que podemos ver si
estamos en el centro del lienzo, paralelos a otro objeto y etc.
Cuadricula
Para activar las
cuadriculas utilizaremos la ruta “Ver>Mostrar cuadricula” y
nuestro lienzo mutara en una especie de papel milimetrado con el que
poder ser más precisos a la hora de ejecutar nuestros diseños ya
que esta cuadricula lleva asociada guías.
viernes, 29 de enero de 2016
9.1 Color de relleno: Selector de color, panel de color y panel de muestras
Selector de
color: Justo en la parte baja de nuesto panel de herramientas
situado a la izquierda tenemos el selector de color. Dentro de el
tenemos varias opciones y partes. Lo primero que podemos seleccionar
es el color de relleno y el color de trazo ¿Que son cada cual? Pues
el color de relleno es el que contienen nuestras formas o lineas de
vectores es como muy bien explica su nombre, el relleno de los
objetos. Después tenemos el color de trazo, este es aquel que rodea
nuestro objeto al cual podemos ajustar grosor, tipo de trapo y
etcétera.
Después están los
atajos al rededor de estas dos opciones, que son en primer lugar el
que nos permite invertir la selección pulsando un solo botón y por
último las tres opciones de abajo ¿Que como funcionan? Bien
sencillo, cuando nosotros seleccionamos ya sean relleno o trazo
podemos marcas cualquiera de estas tres opciones según prefiramos
que tenga Color plano, Degradado o Nada.
Panel de color:
Situado de manera
predeterminada en la parte superior derecha, en este panel tenemos
varias opciones, la primera ellas es Color, después Guía de color y
por último Kuler
Color: En
este espacio tenemos un panel con todos los colores de la mezcla que
hayamos decidido usar (CMYK, RGB, HASB,…) y podemos seleccionar de
manera manual el color que queramos. Hay que reconocer que es
bastante inexacto.
Panel de color:
Funciona de manera muy similar
al panel de muestras que vamos a explicar a continuación. Tenemos
dentro de este una serie de muestras de color que además podemos
afinar con las bibliotecas que contiene en el pulsando en la parte
inferior izquierda.
Panel de
muestras:
Dentro de este panel
tendremos una selección de colores de manera nativa, pero lo más
interesante que tenemos es el sin fin de bibliotecas que podemos
seleccionar para afinar nuestra muestra lo máximo posible
degradados, color de piel, motivo y etc.
En parte baja del
panel tenemos varias opciones, la primera de ella ya hemos hablado en
varias ocasiones y es el selector de biblioteca. Despues tenemos el
acceso al kuler del panel anterior, pero como no lo tenemos instalado
nos lo saltamos. Despues tenemos opciones para crear nuevo paneles,
crear carpetas dentro de estos o eliminar muestras.
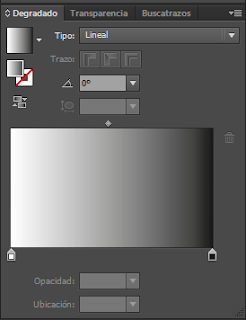
Degradados. Panel
de control, muestras y degradado
Este es el panel de
degradado. En el tenemos varias opciones para configurar nuestros
degradados. Lo primero que tenemos que ver es que aparece un acceso
directo al selector de color y una vez seleccionemos relleno o trazo
podremos comenzar con lo demas.
Tenemos varias
opciones dentro del panel la primera es el tipo, si queremos hacer un
degradado lineal o circular, es decir, que parta de rectar o de un
circulo que va degradando. Despues en caso de haber seleccionado
trazo tenemos tres tipos: Aplicar dentro del trazo, Aplicar a lo
largo del trazo y aplicar a lo ancho del trazo. Si
hemos seleccionado relleno tenemos tambien la opción de elegir en
grados la inclinación del degradado...y por ultimo tenemos la propia
muestra del degradado a la que podemos incluirle los colores que
queramos y los ejes que nos apetezcan.
Cuentagotas
Ciertamente esta
herramienta no tiene mucha ciencia ya que es una versión bastante
simplificada de la de photoshop. Simplemente tenemos que seleccionar
la herramienta y pinchar el color que deseemos y este se aplicara a
relleno o a trazo según tengamos seleccionado en el Selector de
color.
jueves, 28 de enero de 2016
miércoles, 27 de enero de 2016
8.4 Creación de formas básicas
Las dos primeras que nos encontramos son las Herramienta rectángulo y la Herramienta de rectángulo redondeado con las que podemos hacer tanto cuadrados como figuras rectangulares, unas con bordes picudos y otras con bordes redondeados. Después tenemos la herramienta Elipse con la que dibujamos círculos o elipses en una dinámica similar a la de la herramienta anterior. Disponemos también de una herramienta para realizar figuras geométricas eligiendo su numero de lados y con la misma mecanica la herramienta de Estrellas. Por último y no por ello menos importante tenemos la Herramienta Destello con la que simulamos un destello solar.
Líneas
Dentro de las herramientas de linea las tenemos cinco tipos: la primera es la Herramienta segmento de linea con la que creamos segmentos de una linea recta de manera individual. Después tenemos la Herramienta de arco con la que podemos hacer segmentos que sean curvos ya sean cóncavos o convexos. Después tenemos la Herramienta espiral con la que podemos dibujar espirales y por último dos herramientas muy similares como son la Cuadricula rectangular y la Cuadricula polar con la que seleccionamos las filas y las columnas y generamos cuadricular de ese tipo.
Formas Orgánicas
martes, 26 de enero de 2016
8.3 Herramientas:
Herramientas de selección, zoom y desplazamiento.
 Herramienta de selección:
La herramienta de selección en
Illustrator funciona de dos maneras, la primera pinchando sobre un
trazo y la segunda arrastrando de un punto a otro y seleccionando
todos los trazos que se encuentran por el camino.
Herramienta de selección:
La herramienta de selección en
Illustrator funciona de dos maneras, la primera pinchando sobre un
trazo y la segunda arrastrando de un punto a otro y seleccionando
todos los trazos que se encuentran por el camino.
Zoom: Funciona de una manera similar a la selección. Podemo pinchar directamente sobre el lienzo y ampliamos la zona o bien hacemos una selección y se amplia de manera que se ajusta a la pantalla la selección.
Desplazamiento: Cuando pulsamos sobre la imagen la movemos.
Herramientas de dibujo y pintura.
Herramientas de dibujo:
Herramientas de pluma: Esta es quizás una de las herramientas más básica de illustrator, pero no por ello de las menos importantes. Tienes 4 modos que vamos a explicar sucintamente: El pimero es el Modo pluma con este es con el que podemos dibujar lineas añadiendo nodos consecutivamente. Después tenemos las herramientas de añadir o eliminar puntos de ancla, y por último tenemos Convertir puntos de ancla con lo que convertimos vértices redondeados en cuadrados y viceversa.
Herramientas de linea: Dentro de las herramientas de linea las tenemos cinco tipos: la primera es la Herramienta segmento de linea con la que creamos segmentos de una linea recta de manera individual. Después tenemos la Herramienta de arco con la que podemos hacer segmentos que sean curvos ya sean cóncavos o convexos. Después tenemos la Herramienta espiral con la que podemos dibujar espirales y por último dos herramientas muy similares como son la Cuadricula rectangular y la Cuadricula polar con la que seleccionamos las filas y las columnas y generamos cuadricular de ese tipo.
Herramientas de forma geométrica: Dentro de estas herramientas contamos con 6 diferentes aunque algunas se parezcan. Las dos primeras que nos encontramos son las Herramienta rectángulo y la Herramienta de rectángulo redondeado con las que podemos hacer tanto cuadrados como figuras rectangulares, unas con bordes picudos y otras con bordes redondeados. Después tenemos la herramienta Elipse con la que dibujamos círculos o elipses en una dinámica similar a la de la herramienta anterior. Disponemos también de una herramienta para realizar figuras geométricas eligiendo su numero de lados y con la misma mecanica la herramienta de Estrellas. Por último y no por ello menos importante tenemos la Herramienta Destello con la que simulamos un destello solar.
Herramienta de Pincel: Dentro de la herramienta lápiz podemos dibujar a mano alzada un trazo para después con sus otras dos herramientas Suavizar o Borrar este trazo.
Herramienta pintura:
Herramienta Pincel: Funciona con una mecánica similar al lápiz. Haremos trazos a mano alzada que el programa se encargará de vectorizar de forma automática, solo que esta vez podremos seleccionar diferentes tipos de pinceles y de cerdas para encontrar más expresividad en el trazo.
 Herramienta de Pincel de
Mancha: La
premisa de esta aplicación es sencilla, mas que para pintar trazos
con lo que cada linea tendría sus vectores, esta herramienta nos
permite crear a mano alzada una mancha para después vectorizar los
bordes.
Herramienta de Pincel de
Mancha: La
premisa de esta aplicación es sencilla, mas que para pintar trazos
con lo que cada linea tendría sus vectores, esta herramienta nos
permite crear a mano alzada una mancha para después vectorizar los
bordes.
 Herramienta malla: Con
esta herramienta podremos desde crear mallas a seleccionar una zona y
convertirla a malla para poder manipularla.
Herramienta malla: Con
esta herramienta podremos desde crear mallas a seleccionar una zona y
convertirla a malla para poder manipularla.
 Herramienta degradado: Con
esta herramienta seleccionamos el tipo de degradado que queremos
realizar y pulsando para iniciar y soltando para cabar marcamos en
linea recta por donde queremos que el degradado se produzca.
Herramienta degradado: Con
esta herramienta seleccionamos el tipo de degradado que queremos
realizar y pulsando para iniciar y soltando para cabar marcamos en
linea recta por donde queremos que el degradado se produzca.
 Herramienta cuentagotas: Su
funcionamiento es muy sencillo. Consiste en pulsar sobre cualquier
zona de la imagen y la herramienta se encargará de poner ese color
como el frontal de nuestra selección.
Herramienta cuentagotas: Su
funcionamiento es muy sencillo. Consiste en pulsar sobre cualquier
zona de la imagen y la herramienta se encargará de poner ese color
como el frontal de nuestra selección.
Las partes de: Herramientas de texto, Herramientas de cambio de forma, Otras herramientas: símbolos, gráfica, sector y cuchilla las dejamos para la unidad 9 tal y como indican los indices. ;-)
lunes, 25 de enero de 2016
8.2 El área de trabajo.
Componentes
básicos
Ventana de
documentos: Es el área de trabajo sobre el que visionamos
nuestro documento con todas sus mesas de trabajo.
Barra de
aplicación:Es la clásica barra
de todas las aplicaciones de windows donde tenemos una serie de menús
que nos permites operar sobre el programa.
Conmutador de
Espacios de trabajo: En
Illustrator, al igual que ya vimos en photoshop, es altamente
editable y podemos en cualquiera momento configurar nuestro programa
de manera que tengamos siempre los paneles y las herramientas más
útiles abiertas.
Opciones de
herramienta: Al igual que en PS
todas nuestras herramientas disponen de una barra de opciones de
herramienta para configurar su ejecución a nuestra voluntad en aras
de lograr el resultado deseado.
Panel de
herramientas: Es la zona lateral
de la ventana en la que tenemos el acceso directo a todas las
herramientas de las que disponemos en Illustrator.
Panel lateral:
Generalmente ubicado a la
derecha de la ventana, en el configuramos que herramientas utilizamos
más y por lo tanto, que paneles de herramientas queremos tenes
abiertos.
Paneles: color,
muestras, estudios gráficos, capas, información del documento,
caracteres, párrafo, etc.
Color: En
este panel nos encontramos todo el espectro de color de la mezcla
CMYK para poder selecciona groso modo un color. Es bastante poco
preciso. En la pestaña Guía de color, podemos encontrar diferentes
paletas de color desde cálidos, a fríos y matices del color ya
seleccionado.
Muestras:
introduce una muestra de colores y patrones muy similar a la guía de
color del panel anterior. Solo que esta vez tenemos una infinidad de
galerías para elegir la opción que más queramos.
Estilos gráficos:
Un
conjunto de efectos preestablecidos que nos sirven para dotar a
nuestra capa de una apariencia singular. También es posible
seleccionar un estilo y desde esa configuración modificar todos los
parámetros para buscar un resultado concreto.
Capas: Aunque
illustrator es orientado a objetos, seguimos contando con capas como
en photoshop. Dentro de cada capa podemos encontrar todos los objetos
que esta contiene e incluso reordenarlos.
Información del
documento: En este panel
podremos encontrar toda la información relacionada con el tamaño,
el color y en definitiva la configuración de nuestro documento.
Carácter:
Desde este panel podremos seleccionar la tipografía, el trazo, el
tamaño de x el interlineado, es espaciado y etc.
Párrafo:
Se encuentra habitualmente en el mismo panel que Carácter ya que son
herramientas de tipografía. En este podemos configurar la sangría,
sangría de primera linea, los ajustes a los laterales o el
justificado del párrafo.
Modos de vista y
personalización.
Dentro de nuestro
programa existen varias formas de verlo para interactuar con el.
Podemos, por ejemplo, utilizar la pantalla normal de ventana, otro
modo es ver a pantalla entera pero conservando los mençús y otra
última es volver a poner a pantalla completa, esta vez sin menú.
Suscribirse a:
Comentarios (Atom)